5 Sept 2012
How to Make the Blogger Posts Have a Date
How to Make the Blogger Posts Have a Date
- Go to Settings >
- Formatting ->
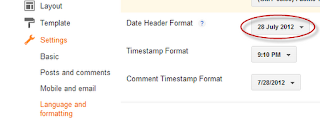
- look for the Date Header Format option and change the date so that it is the first day,
- then the month and finally the year, for example: 24 Nov 2012
Now
- go to Settings >
- Language and Formatting -
- Date Header Format and change the date format
- Go to Blogger DashBoard -->Design --> Edit HTML
- backup your Template before making any changes to your blog
- Now Expand Widget Templates
- Finf the code shown below using {ctrl+F}
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
- If found it twice, replace it twice with the code
<div id='Date'>
<script>changeDate('<data:post.dateHeader/>');</script>
</div>
<b:else/>
<div id='Date'>
<script>changeDate('');</script>
</div>- Now Add the following code just ABOVE </head>
<script type='text/javascript'>
//<![CDATA[
var DateCalendar;
function changeDate(d){
if (d == "") {
d = DateCalendar;
}
var da = d.split(' ');
day = "<strong class='date_day'>"+da[0]+"</strong>";
month = "<strong class='date_month'>"+da[1].slice(0,3)+"</strong>";
year = "<strong class='date_year'>"+da[2]+"</strong>";
document.write(month+day+year);
DateCalendar = d;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Calendar style date
----------------------------------------------- */
#Date {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4ATrc-zBCY1PNk1uD1BXwSCva8er7fJ76bRM2iI_LPqFG_MB99IDZ2JHkDx7t8Q9oYxM9I_m0RTyNZ2iEinTm86083Et2rJxNIpijF_I9q5PlHL6oVianTWhgMWmBBk7kXcOL3yWRGX1b/s1600/calendar07.png) no-repeat;
display: block;
width:60px;
height:60px;
float: left;
margin: 15px 2px 0 -108px;
padding: 0 0 8px 0px;
border: 0;
text-transform: uppercase;
}
.date_month {
display: block;
font-size: 15px;
font-weight:bold;
margin-top:-1px;
text-align:center;
color:#ffffff; /* Month's color */
}
.date_day {
display: block;
font-size: 28px;
font-weight:bold;
margin-top:-8px;
text-align:center;
color:#282828; /* Day's color */
}
.date_year {
display: block;
font-size: 10px;
margin-top:-8px;
text-align:center;
color:#282828; /* Year's color */
}
</style>
</b:if>- Change The LINK in GREEN , To change the calendar style.
- Adjust the red code with 0 or the value that suits your website









.png)